قسم الطباخة الاصليه
عضو مبدع


عدد المساهمات : 190
نقاط : 583
تاريخ التسجيل : 10/06/2013
 |  موضوع: حصريا قوالب معاينة index_box مثل الـ vb تمام موضوع: حصريا قوالب معاينة index_box مثل الـ vb تمام  الخميس يونيو 13, 2013 10:14 pm الخميس يونيو 13, 2013 10:14 pm | |
| السلام عليكم و رحمة الله و بركاته
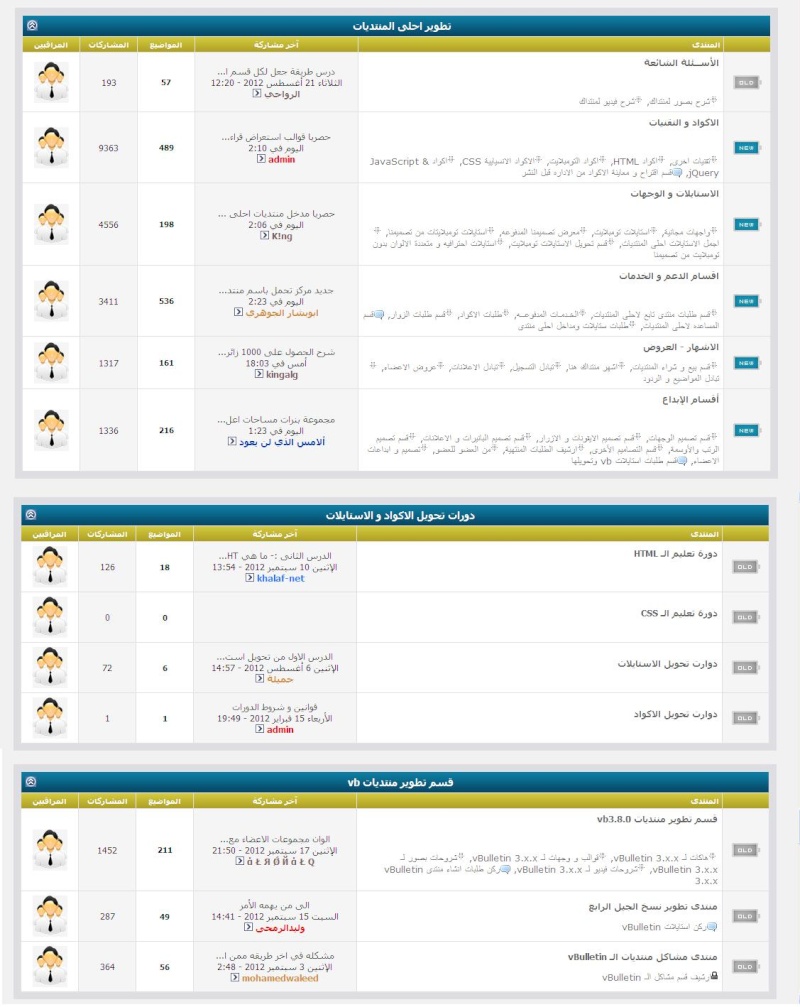
اليوم قدم لكم قوالب الاندكس بوكس (( index_box ))
تعمل تلقائى مع اى استايل محول من فى بى الى احلى منتديات
للمعاينة
https://i.servimg.com/u/f30/16/50/59/14/uoousu11.jpg

و الان القوالب
و
طريقة تركيب القوالب
لوحة الاداره / مظهر المنتدى / التومبلايتات و القوالب / ادارة عامة
اضغط تعديل على قوالب ( index_box )
ثم احذف جميع القوالب الموجوده بداخلها و ضع هذا القوالب
ثم اضغط حفظ
تنشيط التعديل - الكود:
-
<br/><br/>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<br>
<div class="w1">
<div class="w2"></div>
<div class="w3"></div>
</div>
<div class="body-z">
<div class="z1">
<div class="z2">
<table class="tborder" align="center" border="0" cellpadding="6" cellspacing="1" width="100%">
<tr>
<td class="tcat" colspan="6">
<center> <div colspan="{catrow.tablehead.INC_SPAN}"
nowrap="nowrap" width="100%" class="secondarytitle">
{catrow.tablehead.L_FORUM} </div>
</center>
</td>
</tr>
<tr align="center">
<td class="thead" width="5%"> </td>
<td class="thead" align="right" width="45%">المنتدى</td>
<td class="thead" width="20%">آخر مشاركة</td>
<td class="thead" width="7%">المواضيع</td>
<td class="thead" width="7%">المشاركات</td>
<td class="thead" width="7%">المراقبين</td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- BEGIN inc -->
<tr align="center">
<td style="padding:0;">
<div class="img">
<div class="top"></div>
<div class="med"{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" /></div>
<!-- END inc -->
<div class="down"{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle"
title="{catrow.cathead.CAT_DESC}"
href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="center"> </td>
</tr>
</div>
</div>
</td>
<tbody id="collapseobj_forumbit_5" style="">
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr align="center">
<td class="alt2">
<img
title="{catrow.forumrow.L_FORUM_FOLDER_ALT}"
src="{catrow.forumrow.FORUM_FOLDER_IMG}"
alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}"/></td>
<!-- END inc -->
<td class="alt1Active" id="f11" align="right">
<div>
<h{catrow.cathead.LEVEL}>
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</h{catrow.cathead.LEVEL}>
</div>
<div class="smallfont">{catrow.forumrow.FORUM_DESC}</div>
<br/>
<div class="smallfont">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
</td>
<td class="alt2">{catrow.forumrow.LAST_POST}</td>
<td class="alt1">{catrow.forumrow.TOPICS}</td>
<td class="alt2">{catrow.forumrow.POSTS}</td>
<td class="alt1">
<!-- BEGIN switch_moderators_links -->
<table
dir="ltr" border="0" cellpadding="0"
cellspacing="0"><tbody><tr><span
class="gensmall"><span class="gensmall"><span
class="gensmall"><span
class="gensmall"></span></span></span></span><td
class="alt2" colspan="3" align="center" valign="middle"
height="50"><span class="gensmall"><ul
id="topMenu"><li class="alt2" onmouseover="this.className =
'over';" onmouseout="this.className = '';"></li><li class=""
onmouseover="this.className = 'over';" onmouseout="this.className =
'';"><img
src="http://i23.servimg.com/u/f23/16/43/22/50/modera10.gif"
alt=""><ul style="width: 200px; top: 10px; left: 20px;" -3px;=""
25px;="" 50%="" top:="" 26px;="" left:=""
10px;=""><li><table class="forumline" border="0"
cellpadding="0" cellspacing="1"
width="100%"><tbody></span></td></tr><tr><td
class="alt1" onmouseover='this.className="alt2"'
onmouseout='this.className="alt1"' width="100%">
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
</td></tr></tbody></table></li></ul></li></ul><table
dir="ltr" border="0" cellpadding="0"
cellspacing="0"><style>#topMenu{padding: 0;margin:
0;list-style: none;}#topMenu li{float: left;list-style:none;position:
relative;}#topMenu li ul{display: none;position: absolute;left:
0;padding: 0;margin: 0;}#topMenu li:hover ul, #topMenu li.over
ul{display:
block;}</style></table></span></td></tr></tbody></table>
<!-- END switch_moderators_links -->
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}"
width="46"><img src="{SPACER}" height="0" width="46"
/></td>
<!-- END inc -->
<td
class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}"
height="1"><img src="{SPACER}" alt="" height="1" width="1"
/></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
</div>
</div>
</div>
<div class="q1">
<div class="q2"></div>
<div class="q3"></div>
</div>
<!--bdayh-->
<img src="{SPACER}" alt="" height="5" width="1" />
<!-- END tablefoot --><!-- END catrow -->
<br>
بكدا يكون انتهاء شرحنا و الف مبروك عليكم القووالب الجديده |
|




